Dans ce tutoriel, nous allons voir comment créer un texte avec un effet de lumière multicolore.
Voici ce que l’on va obtenir:

On ouvre Gimp puis on crée un nouveau document: menu « Fichier » -> « Nouveau ».
Dans la fenêtre d’options, choisissez une largeur de 500px sur 300px de haut. Dans les options avancées, dans le champ « remplir avec » choisissez « Couleur de premier plan » puis validez. Vous devez avoir une image complètement noire.
Dans la boite à outils, choisissez l’outil texte.

Tracez une zone de texte sur le fond noir de façon à ce qu’elle prenne toute la largeur. Choisissez le blanc comme couleur de texte puis ajuster la taille pour obtenir ceci:

Dupliquez le calque du texte que vous venez de créer avec le bouton de duplication en bas de la fenêtre des calques:

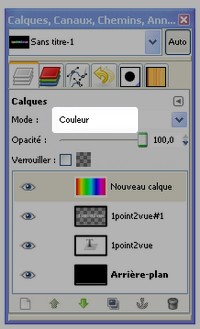
Vous avez maintenant trois calques: le fond noir, le texte et la copie du texte.

Sélectionnez le dernier calque crée puis appliquez un flou: menu « Filtres » -> « Flou » -> « Flou Gaussien ». Dans la fenêtre des options du flou, entrez une valeur de flou de 20px puis validez. Avec le flou, le texte doit s’entourer d’une lueur blanche:

On va maintenant créer un nouveau calque qui va permettre de coloriser la lueur. Cliquez sur le bouton « nouveau » en bas de la fenêtre de calque.

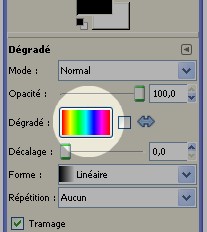
Dans la fenêtre qui apparait, choisissez « transparent » puis validez. On va remplir ce calque avec un dégradé: choisissez l’outil dégradé dans la boite à outil:

Choisissez le type de dégradé que vous voulez (pour l’exemple, j’ai choisit « full saturation »).

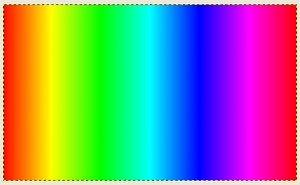
Remplissez le calque transparent avec le dégradé en traçant une droite d’un bout à l’autre de l’image. Vous devez obtenir ceci:

Il ne reste plus qu’a passer le calque avec le dégradé en mode « Couleur ».

Et vous devriez arriver au résultat final:

Conclusion
Cet effet est assez simple à réaliser et permet de mettre un pied dans le webdesign.
Au lieu du dégradé, il est aussi possible de remplir le calque en haut avec une couleur unie ou avec un dessin perso fait au pinceau.