Dans ce tutoriel, nous allons voir une méthode pour convertir une photo en dessin avec Gimp. Il y a beaucoup d’autres méthodes mais celle-ci (un peu plus complexe que les autres) permet d’obtenir un résultat très intéressant et assez réaliste.
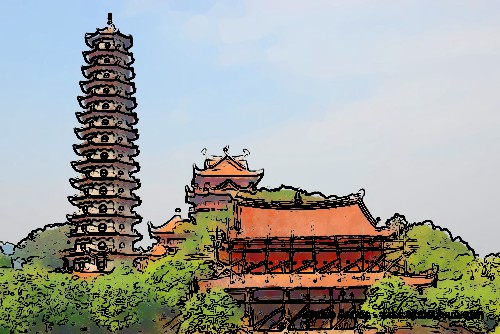
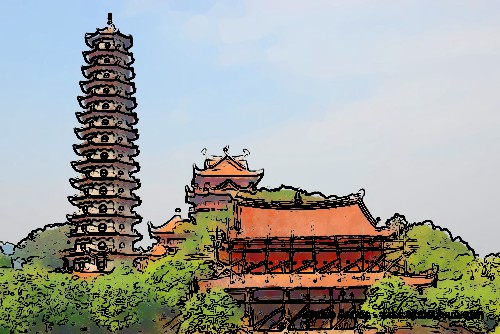
Voici ce que nous allons obtenir à la fin du tuto:

Et voici la photo de départ:

Le principe de la manipulation est de faire la conversion en deux étapes: Nous allons d’abord extraire les contours du dessin (les trais noirs) puis nous nous intéresserons au remplissage (les couleurs). Concrètement, nous utiliserons un calque pour chaque élément: un qui contient les traits du dessin et un qui contient les couleurs.
Et maintenant au boulot !
Manipulation
Ouvrez la photo avec Gimp. Commencez par dupliquer le calque qui contient la photo en utilisant le bouton en bas de la fenêtre de calque.

Nous utiliserons le calque au sommet de la pile de calque pour les traits et celui en dessous pour les couleurs.
Dessiner les traits
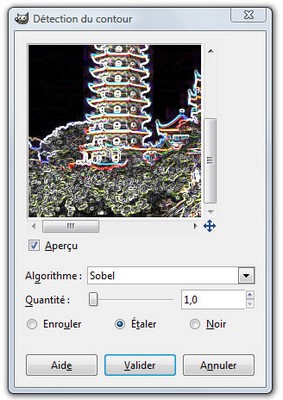
Nous allons maintenant extraire les contours de l’image. Activez le calque au dessus puis menu Filtres > Détection de bord > Contour.
Pour l’exemple, l’algorithme « Sobel » avec une quantité à 1,0 fonctionne bien. A vous de voir quel réglage fait ressortir le mieux les traits de l’image en fonction de la photo que vous utilisez.

Après validation, vous obtenez une image à dominante noire avec des tracés en blanc. Il reste des traces de couleurs: on s’en débarrasse en passant l’image en noir et blanc: menu Couleurs > Désaturation . Dans la fenêtre d’option du noir et blanc, choisissez « luminosité » puis validez.
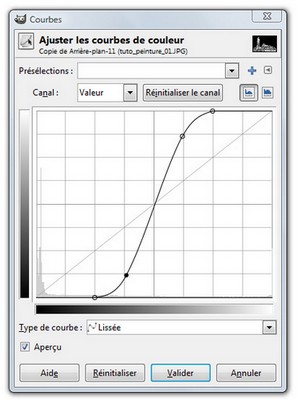
Nous allons maintenant nettoyer le calque qui contient les traits pour supprimer toutes les traces superflues. Pour cela, nous allons largement augmenter les contrastes en utilisant les courbes: menu Couleurs > Courbes. Dans la fenêtre, déformez la courbe de cette façon:

Notes: Je vous conseille vivement de passer du temps à apprendre et comprendre l’outil courbe car c’est un outil indispensable pour la retouche photo. Une fois que vous saurez vous en servir, vous ne pourrez plus vous en passer ! Voir l’article Le principe des courbes avec Gimp.
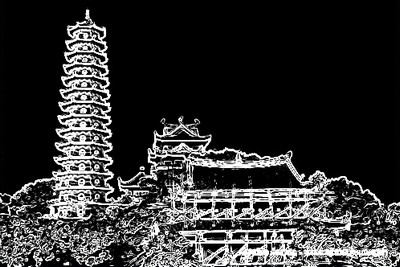
A ce stade, vous devriez obtenir ceci:

Nous allons maintenant inverser les couleurs pour avoir des traits noirs sur fond blanc: menu Couleurs > inverser.
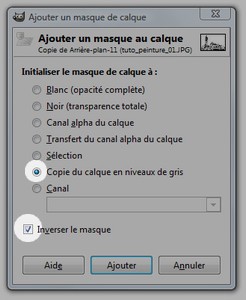
Il faut maintenant rendre le fond blanc transparent. Pour cela, nous allons ajouter un masque de calque: faites un clic droit sur le calque puis choisissez « ajouter un masque de claque ». Dans la fenêtre, sélectionnez « Copie du calque en niveaux de gris » et cochez « inverser le masque ».

Vous devez obtenir ceci:

Nous en avons fini pour les traits du dessin, nous allons maintenant nous intéresser aux couleurs de fond.
Traitement des couleurs
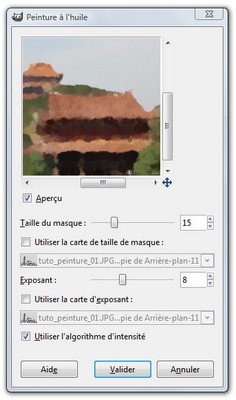
Activez le calque du dessous et appliquez-y un effet de peinture: menu Filtres > Artistique > Peinture à l’huile. La taille du masque correspond à la taille du grain de la peinture, choisissez une taille assez grande pour que les couleurs donnent l’impression de baver. Je vous invite à tester des combinaison de paramètres selon ce que vous voulez obtenir. Voici les réglages pour la photo de l’exemple:

Pour finir, nous allons donner un aspect artificiel aux couleurs pour se rapprocher d’un effet aquarelle. Nous allons augmenter la luminosité (pour donner l’impression de dilution de la couleur) et augmenter la saturation (pour rendre les couleurs plus artificielles).
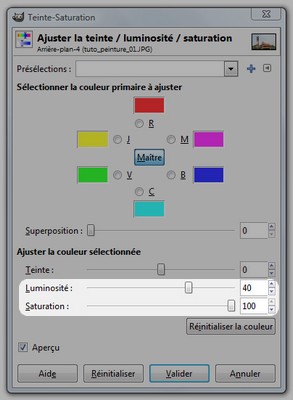
Dans le menu Couleurs > Teinte-saturation, réglez la luminosité à 40 et gonflez la saturation à 100.

Validez et vous obtenez le résultat final:

Note: On obtient un résultat très pixelisé à cause de la faible résolution de la photo de départ (la photo de l’exemple fait 500px de large). Le rendu est bien meilleur avec une photo en haute résolution.
Conclusion
Cet effet donne un rendu intéressant. Le fait de séparer les trais et les couleurs permet d’être bien plus précis sur le résultat.
En plus, cette méthode permet d’utiliser des outils de Gimp très utiles: les courbes, les masques, les filtres,…